DSair2のコントロール画面について その3 [DSAir]
ゴールデンウィークが終わってしまいましたが、まだ、休みは続いております。来週の金曜日から出勤予定です。とても悪い予感がします。ということは記憶の片隅に追いやって、私のゴールデンウィークは続きます・・・。
続きです。画面とボタンの色をCSSで変えられるようになったので、持っているスピードメーターに合わせて、作っていきます。
デバッグはCドライブ直下にSD_WLANフォルダを置いて、Chromeで見ながら、ソースはVisualstudioCode(無料)で改造していきます。
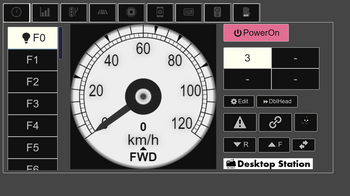
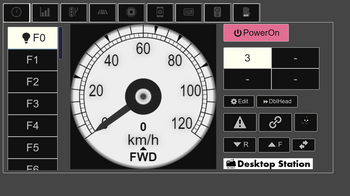
まずは、E217系。

昨日も載せていますが、旧国鉄は

昔の自分のBlogを漁るとボタンは黒いスイッチが多いような気がしたので、旧国同様にボタンは黒で、スイッチオンで白としました。
次にE233、

鉄道博物館のシミュレータにTIMSのモニタが・・・というのを参考にして、それを参考にボタンは青にして、スイッチオンで黄色としました。
E259系も一緒なので、

です。
List_xxx.htmから呼ばれるCSSファイルのいじり方を書いておきます。
いじるCSSファイルはdsair.cssが元のスタイルシートの設定で、dsair_xxx.css(xxxは系列名)が各系列のスタイルシートになります。
色は、赤色部分で変更です。色は16進数で#RRGGBBの並びです。時々横着して、#RGBという書き方をしている場所もあります。どっちでも認識するようです。E217を例にします。
背景:
body{
background: #454545;
}
#tabcontrol.ui-tabs {
padding: 0;
margin-top:0px;
border-width: 0;
width:900px;
background: #454545;
}
#tabcontrol .ui-tabs-nav {
border-width: 0;
padding: 0;
background: #454545;
}
テキストの色:
/*他のタブ内のテキストカラー*/
.ui-widget-content{
color:#fff;
background:#111;
}
・ボタンは、オフ時(背景色、テキスト色)
/*ボタン表面 off 暗くする*/
.ui-state-default,
.ui-widget-content .ui-state-default,
.ui-widget-header .ui-state-default,
.ui-button,
html .ui-button.ui-state-disabled:hover,
html .ui-button.ui-state-disabled:active{
border:1px solid #ccc;
background:#111;
font-weight:normal;
color:#bbb;
}
・ボタンの上にマウスが乗っているとき(背景色、テキスト色)
/*選択時 (off時より少しだけ明るくする)*/
.ui-state-hover,
.ui-widget-content .ui-state-hover,
.ui-widget-header .ui-state-hover,
.ui-state-focus,
.ui-widget-content .ui-state-focus,
.ui-widget-header .ui-state-focus,
.ui-button:hover,
.ui-button:focus{
border:1px solid #ccc;
background:#111;
font-weight:normal;
color:#eee;
}
ボタンがオンになっているとき(背景色、テキスト色)
/*ボタン表面 On 明るくする。*/
.ui-widget-content .ui-state-active,
.ui-widget-header .ui-state-active,
a.ui-button:active,
.ui-button:active,
.ui-button.ui-state-active:hover{
border:1px solid #ccc;
background:#ffe;
font-weight:normal;
color:#222;
}
という感じです。
背景は、写真の色や雰囲気から、
旧国鉄:#3B6063
E217:#454545
E233:#3B4B6E
としています。
ただし、モニターによってかなり見え方が違いました・・・。
で、SD_WLANから上書きすると、Listが5タイプから選べるようにしたものがこちらになります。
セレクターの作り方は、あやのさん、MECYさんのを参考にしています。
こうなると、アイコンの色を変えたい(白とか黒)とかDesktopStationのロゴを透過にしたい(今は白背景画像)とか欲が出てきますが、画像がベクトルでなくラスターなので、汚くなってしまうので、やめておきます。
続きです。画面とボタンの色をCSSで変えられるようになったので、持っているスピードメーターに合わせて、作っていきます。
デバッグはCドライブ直下にSD_WLANフォルダを置いて、Chromeで見ながら、ソースはVisualstudioCode(無料)で改造していきます。
まずは、E217系。

昨日も載せていますが、旧国鉄は

昔の自分のBlogを漁るとボタンは黒いスイッチが多いような気がしたので、旧国同様にボタンは黒で、スイッチオンで白としました。
次にE233、

鉄道博物館のシミュレータにTIMSのモニタが・・・というのを参考にして、それを参考にボタンは青にして、スイッチオンで黄色としました。
E259系も一緒なので、

です。
List_xxx.htmから呼ばれるCSSファイルのいじり方を書いておきます。
いじるCSSファイルはdsair.cssが元のスタイルシートの設定で、dsair_xxx.css(xxxは系列名)が各系列のスタイルシートになります。
色は、赤色部分で変更です。色は16進数で#RRGGBBの並びです。時々横着して、#RGBという書き方をしている場所もあります。どっちでも認識するようです。E217を例にします。
背景:
body{
background: #454545;
}
#tabcontrol.ui-tabs {
padding: 0;
margin-top:0px;
border-width: 0;
width:900px;
background: #454545;
}
#tabcontrol .ui-tabs-nav {
border-width: 0;
padding: 0;
background: #454545;
}
テキストの色:
/*他のタブ内のテキストカラー*/
.ui-widget-content{
color:#fff;
background:#111;
}
・ボタンは、オフ時(背景色、テキスト色)
/*ボタン表面 off 暗くする*/
.ui-state-default,
.ui-widget-content .ui-state-default,
.ui-widget-header .ui-state-default,
.ui-button,
html .ui-button.ui-state-disabled:hover,
html .ui-button.ui-state-disabled:active{
border:1px solid #ccc;
background:#111;
font-weight:normal;
color:#bbb;
}
・ボタンの上にマウスが乗っているとき(背景色、テキスト色)
/*選択時 (off時より少しだけ明るくする)*/
.ui-state-hover,
.ui-widget-content .ui-state-hover,
.ui-widget-header .ui-state-hover,
.ui-state-focus,
.ui-widget-content .ui-state-focus,
.ui-widget-header .ui-state-focus,
.ui-button:hover,
.ui-button:focus{
border:1px solid #ccc;
background:#111;
font-weight:normal;
color:#eee;
}
ボタンがオンになっているとき(背景色、テキスト色)
/*ボタン表面 On 明るくする。*/
.ui-widget-content .ui-state-active,
.ui-widget-header .ui-state-active,
a.ui-button:active,
.ui-button:active,
.ui-button.ui-state-active:hover{
border:1px solid #ccc;
background:#ffe;
font-weight:normal;
color:#222;
}
という感じです。
背景は、写真の色や雰囲気から、
旧国鉄:#3B6063
E217:#454545
E233:#3B4B6E
としています。
ただし、モニターによってかなり見え方が違いました・・・。
で、SD_WLANから上書きすると、Listが5タイプから選べるようにしたものがこちらになります。
セレクターの作り方は、あやのさん、MECYさんのを参考にしています。
こうなると、アイコンの色を変えたい(白とか黒)とかDesktopStationのロゴを透過にしたい(今は白背景画像)とか欲が出てきますが、画像がベクトルでなくラスターなので、汚くなってしまうので、やめておきます。
2020-05-07 17:00
コメント(0)





コメント 0