DSAir用のUIを古い電車風にする(その1) [DSAir]
3週間!ぶりの更新になりますが、まあ、なかなか進まない時には書くこともないもので。DSAirのアプリでも作ろうかと思って勉強を始めたのが2週間前・・・。最初は1ハンドルマスコン風の何かを作ろうかと画策しましたが、JavaScriptとかjQueryとかHTMLとかCSSとか、40代の頭に新たに入れるには新鮮すぎてやめました。
ただし、UI部分の見た目と動作が書いてあるList.htmを読んで、他にjQueryやJavaScriptの入門Webサイトや入門書の立ち読みでなんとなく構造だけはわかりました。ここまでが、先週です。
あとはここら辺を確認。
・DSairアプリの作り方
・FlashAirアプリの作り方(環境編)
で、自分のメモのために書くと、DSAirから呼ばれるUIのList.htmは
・headタグ内のstyleタグに、大まかな設定を書く
・headタグ内のScriptタグに動作をJavascriptで書いて、外部ファイルのスクリプトを使ってDSAirにGet命令を送り操作する。JavaScriptはCに似ているような言語。
・bodyタグ内にはUIの見た目の構造とどういう命令が呼ばれるかの紐づけが書かれている。
という感じの構造です。
で、今回やったことは、UIの中でもスピードメーターを古い電車風にするということです。
まずは、色です。国鉄の運転台は灰緑色3号らしいです。RGBの指定では、#3B6063です。
で、headタグ内のstyleタグに背景を灰緑色3号にするように書き込んでいきます。いろいろやったら一日がかりで、どうにか背景をすべて灰緑色3号にできました。ここで、一番苦労したのはタブ部分で、「どうしてもCab,Acc,Configの右側が白から変わらん!」が続いていましたが、ulタグにIDを振ってやって背景を指定したら、うまくいきました。
次に、スピードメーター本体です。こっちはわりとわかりやすくて、描画部分は、headタグ内のscriptタグの中で、
(1)function drawMeterBackground(inScale) ・・・メーターの背景や文字盤の目盛りを書く。
(2)function drawMeter(inSpeed, inScale)・・・(1)の命令を呼んで背景を書いた後、進行方向、スピードの値、メーターの針、中心の灰色の丸、を書く。
です。ここら辺を直していけば、国鉄風の速度計になります。
具体的には、
・メーターの背景は黒から白へ変更
・文字盤のフォントもなんとなく変更
・目盛りは丸から線に変更。一番小さい丸と次に小さい丸は細線と太線にして、一番大きい丸は三角の描画に変更
・メーターの針は赤から黒へ変更、三角の形もよくある5角形の形に変更。
・メーター中心の灰色の丸も大きくする。
・適当に全体のバランスを整える。
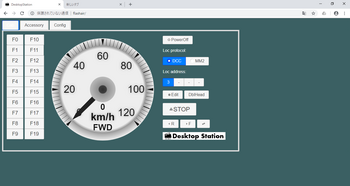
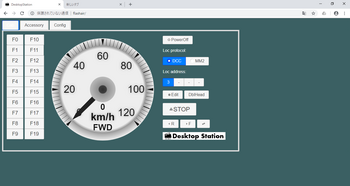
という作業をして、完成したのがこちらです。もちろん最大速度は120km/hに設定します。
PCのクロームで見ると

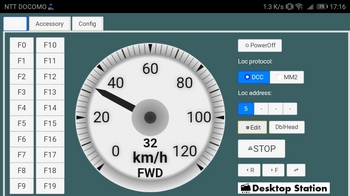
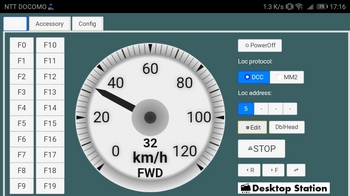
スマホで見ると

とりあえずはいい感じかなと思い、実際にDSAirに入れて確認して、見るだけ君での確認ではちゃんと動いているようでした。ただし、私の持っているバージョンはR0p(4/22)で、最新ではありません。
最新のもの(R0v)と差分を確認したら、割とありそうです。やる気があったら、最新用のに載せようと思います。最新だと複数アプリから起動するものを選べるのかしら?
一応、FlashAirに入れるWD_LAN部分(R0p相当)の改造ソフトはこちらです。WinMergeなどのソフトで、Yaasan様のオリジナルと比較していただくことで、どこら辺をいじれば、スピードメーターのパラメータを変更できるかがわかると思います。なお、私は実環境でのテストは全くしておりません。
ただし、UI部分の見た目と動作が書いてあるList.htmを読んで、他にjQueryやJavaScriptの入門Webサイトや入門書の立ち読みでなんとなく構造だけはわかりました。ここまでが、先週です。
あとはここら辺を確認。
・DSairアプリの作り方
・FlashAirアプリの作り方(環境編)
で、自分のメモのために書くと、DSAirから呼ばれるUIのList.htmは
・headタグ内のstyleタグに、大まかな設定を書く
・headタグ内のScriptタグに動作をJavascriptで書いて、外部ファイルのスクリプトを使ってDSAirにGet命令を送り操作する。JavaScriptはCに似ているような言語。
・bodyタグ内にはUIの見た目の構造とどういう命令が呼ばれるかの紐づけが書かれている。
という感じの構造です。
で、今回やったことは、UIの中でもスピードメーターを古い電車風にするということです。
まずは、色です。国鉄の運転台は灰緑色3号らしいです。RGBの指定では、#3B6063です。
で、headタグ内のstyleタグに背景を灰緑色3号にするように書き込んでいきます。いろいろやったら一日がかりで、どうにか背景をすべて灰緑色3号にできました。ここで、一番苦労したのはタブ部分で、「どうしてもCab,Acc,Configの右側が白から変わらん!」が続いていましたが、ulタグにIDを振ってやって背景を指定したら、うまくいきました。
次に、スピードメーター本体です。こっちはわりとわかりやすくて、描画部分は、headタグ内のscriptタグの中で、
(1)function drawMeterBackground(inScale) ・・・メーターの背景や文字盤の目盛りを書く。
(2)function drawMeter(inSpeed, inScale)・・・(1)の命令を呼んで背景を書いた後、進行方向、スピードの値、メーターの針、中心の灰色の丸、を書く。
です。ここら辺を直していけば、国鉄風の速度計になります。
具体的には、
・メーターの背景は黒から白へ変更
・文字盤のフォントもなんとなく変更
・目盛りは丸から線に変更。一番小さい丸と次に小さい丸は細線と太線にして、一番大きい丸は三角の描画に変更
・メーターの針は赤から黒へ変更、三角の形もよくある5角形の形に変更。
・メーター中心の灰色の丸も大きくする。
・適当に全体のバランスを整える。
という作業をして、完成したのがこちらです。もちろん最大速度は120km/hに設定します。
PCのクロームで見ると

スマホで見ると

とりあえずはいい感じかなと思い、実際にDSAirに入れて確認して、見るだけ君での確認ではちゃんと動いているようでした。ただし、私の持っているバージョンはR0p(4/22)で、最新ではありません。
最新のもの(R0v)と差分を確認したら、割とありそうです。やる気があったら、最新用のに載せようと思います。最新だと複数アプリから起動するものを選べるのかしら?
一応、FlashAirに入れるWD_LAN部分(R0p相当)の改造ソフトはこちらです。WinMergeなどのソフトで、Yaasan様のオリジナルと比較していただくことで、どこら辺をいじれば、スピードメーターのパラメータを変更できるかがわかると思います。なお、私は実環境でのテストは全くしておりません。
2018-09-29 18:06
コメント(0)




