DSair2ウェブアプリのファンクションを全部表示できるようにする。 [DSAir]
昨日は夜中、外で「馬鹿ヤロー!」などと叫びながら酔っ払いが騒がしかったのですが、無視していました。が、道路の真ん中で寝てしまったので、家の前で車に轢かれたら困るなあということで、起こしに外に出たら、ちょうど通りかかった江ノ電が急停車して、なんか線路内に放り棄てられたコーンを巻き込んだみたいでした。外出自粛中、終電間近の江ノ電(誰も乗っていない)が家の前で止まり、動き出すという、なんとも、室内灯付きのNゲージを見ているようでこれはこれで興味深いものでした。なお、誰がコーンを線路に放ったかについては、本日、警察の人が調べていました。
で、本日ですが、昨日パリピ電車撮影するときに、
・F1 室内灯OnOff
・F3 ディーゼル音OnOff
・F7,F8 00(室内灯)、01(レインボー点灯)、11(パリピ点灯)(たぶん)
・F10~F15 Mp3の音楽
とスロットルと、方向転換を操作する必要がありました。
しかし、これをDSBlueboxでやると、かなりクリックを大量にしなければならなく、ファンクションをすべて簡単に操作できるコントローラが欲しい!と思い、検討を開始しました。
まあ、まずはハードを作る検討の前にWebアプリで見てみるかとおもっていじりました。
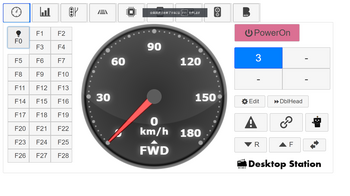
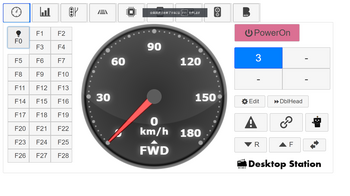
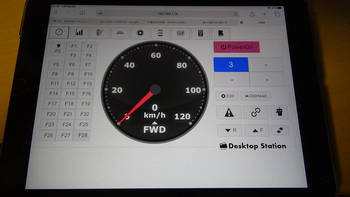
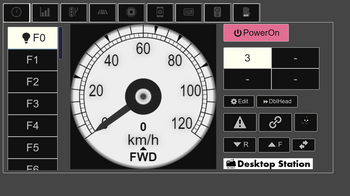
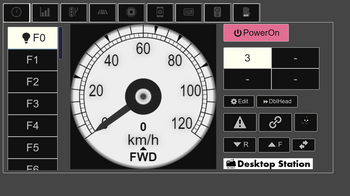
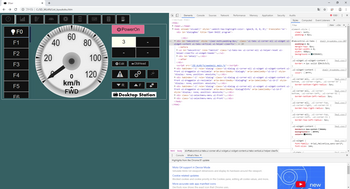
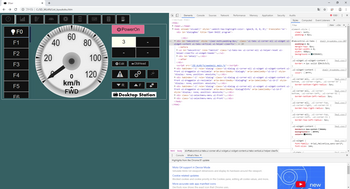
で、出来たものがこれ。左側のファンクション部分に29個のボタンが全て見えるようにしました。

PCでの操作はマウスなので、良好です。おそらく、スマホでの操作はやめた方が良いかと思いますが、IPadならそれなりにできるかなあと思って、見てみました。
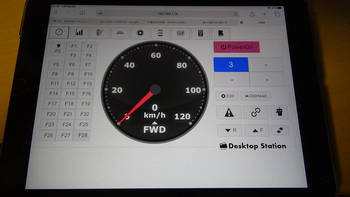
全景はこんな感じです。

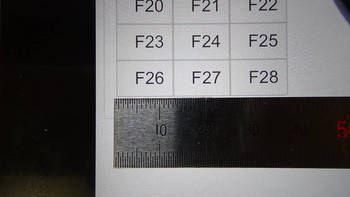
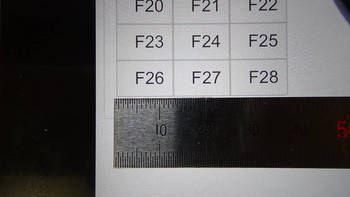
でスイッチは、長辺が1.3cmぐらい。短辺が1cm切るぐらいでしょうか?微妙です。

ということで、ちょっと基板で作ることでも考えようかと思います。
で、本日ですが、昨日パリピ電車撮影するときに、
・F1 室内灯OnOff
・F3 ディーゼル音OnOff
・F7,F8 00(室内灯)、01(レインボー点灯)、11(パリピ点灯)(たぶん)
・F10~F15 Mp3の音楽
とスロットルと、方向転換を操作する必要がありました。
しかし、これをDSBlueboxでやると、かなりクリックを大量にしなければならなく、ファンクションをすべて簡単に操作できるコントローラが欲しい!と思い、検討を開始しました。
まあ、まずはハードを作る検討の前にWebアプリで見てみるかとおもっていじりました。
で、出来たものがこれ。左側のファンクション部分に29個のボタンが全て見えるようにしました。

PCでの操作はマウスなので、良好です。おそらく、スマホでの操作はやめた方が良いかと思いますが、IPadならそれなりにできるかなあと思って、見てみました。
全景はこんな感じです。

でスイッチは、長辺が1.3cmぐらい。短辺が1cm切るぐらいでしょうか?微妙です。

ということで、ちょっと基板で作ることでも考えようかと思います。
2020-05-10 22:18
コメント(0)
MP3V6N18でパリピ列車完成。 その3 [ds-DCCデコーダ]
ファイナルファンタジー7をやっていますが、懐かしいというよりも、すべて忘れています・・・。こんなのあったっけ?という感じです。面白いですけど。
さて、パリピ列車完成です。

MP3V6N18はMp3デコーダなので、Mp3で音が入れられます。以前、アナ雪の曲を入れている方がおられたと思いますが、私も今回はフリー素材のダンス音楽を入れておきました。大きすぎるのか音も割れており、雰囲気出ていますが、何か、パリピ列車というよりも、週末の大黒埠頭を思い出すようなガラの悪い列車の完成です。
スケッチはこちら。室内灯はF2,F4で切り替えでしたが、F7,F8に移動しております。また、F10~F16にBGMを入れましたが、容量の関係で、省いています。適当にフリーサイトから落として入れてください。
さて、パリピ列車完成です。

MP3V6N18はMp3デコーダなので、Mp3で音が入れられます。以前、アナ雪の曲を入れている方がおられたと思いますが、私も今回はフリー素材のダンス音楽を入れておきました。大きすぎるのか音も割れており、雰囲気出ていますが、何か、パリピ列車というよりも、週末の大黒埠頭を思い出すようなガラの悪い列車の完成です。
スケッチはこちら。室内灯はF2,F4で切り替えでしたが、F7,F8に移動しております。また、F10~F16にBGMを入れましたが、容量の関係で、省いています。適当にフリーサイトから落として入れてください。
2020-05-09 14:54
コメント(5)
MP3V6N18でパリピ室内灯をつくる。 その2 [ds-DCCデコーダ]
なんか、自動車税のお知らせが来ましたが、アベノマスクと10万円は来ませんね。厚生労働省のページを見るとマスクは来週からうちの県でも配り始めるようですね。
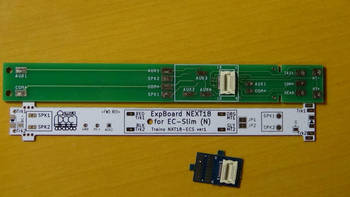
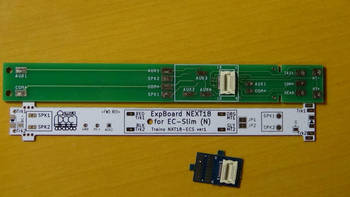
さて、パリピ電車の続きです(気動車ですが)。yaasanさんから、ExpBoard Next18 for General HOが届いたので、早速組み立てです。

AUX3、AUX4に5Vを供給するため、LDOと1uFのキャパシタを用意します。
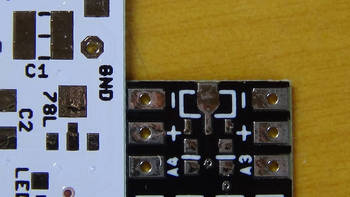
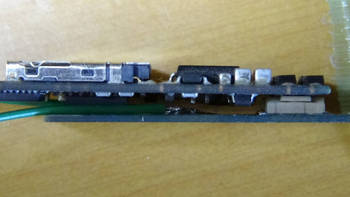
LDOですが、たぶん78L05Fだと思うのですが、手はんだを考えていません。多分。難しいです。あとは、キャパシタがすぐ近くにあって、これも難しいです。
LDOをNuckyさんのボードと比べると、こんな感じで、たぶんこちらのボードの方が数段やりにくいです。

まあ、その話は置いておいて、LDO、キャパシタの順にはんだ付けします。

次に、Trackの配線をしますが、結構、レイアウト的にシビアです。

で、太陽の光に透かして見たら、まあ大丈夫そうでした。

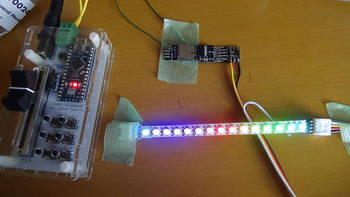
で、Exp Boardで、動作確認です。

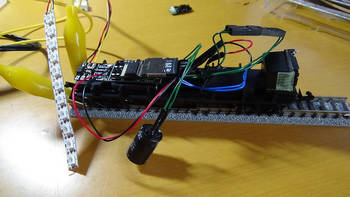
ちゃんと動いたので、鉄コレの猫屋線に入れるべく、配線を進めます。
LEDはスイッチサイエンスのM5Stack用NeoPixel互換LEDテープ10cmを使ったのですが、もっと安いの無いかなあと物色していたら、なんか12Vで駆動するものがあるじゃないですか・・・。5VのLDO苦労したのに・・・。まあ気を取り直して、配線を進めます。トマランコンデンサは25V1000uFとしました。突入電流を小さくする抵抗とか付けていませんが・・・。

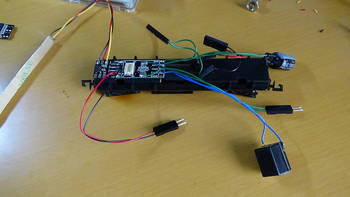
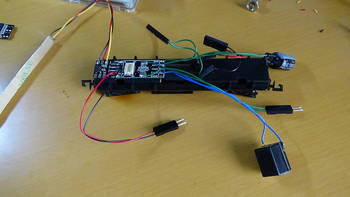
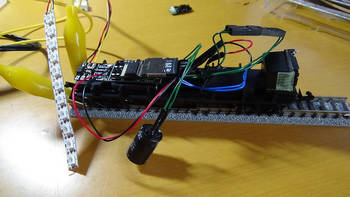
で、鉄コレの動力に載せます。結構、臓物が多いです。リード線を長くしすぎたのもありますが。

そして、とりあえず完成です。

次に光だけでは面白くないので、Mp3であることを生かして、ダンス音楽をフリー素材のサイトから落とすことにしましょう。
よくわかりませんが、音楽のクオリティーが高いような気がします。(続く)
さて、パリピ電車の続きです(気動車ですが)。yaasanさんから、ExpBoard Next18 for General HOが届いたので、早速組み立てです。

AUX3、AUX4に5Vを供給するため、LDOと1uFのキャパシタを用意します。
LDOですが、たぶん78L05Fだと思うのですが、手はんだを考えていません。多分。難しいです。あとは、キャパシタがすぐ近くにあって、これも難しいです。
LDOをNuckyさんのボードと比べると、こんな感じで、たぶんこちらのボードの方が数段やりにくいです。

まあ、その話は置いておいて、LDO、キャパシタの順にはんだ付けします。

次に、Trackの配線をしますが、結構、レイアウト的にシビアです。

で、太陽の光に透かして見たら、まあ大丈夫そうでした。

で、Exp Boardで、動作確認です。

ちゃんと動いたので、鉄コレの猫屋線に入れるべく、配線を進めます。
LEDはスイッチサイエンスのM5Stack用NeoPixel互換LEDテープ10cmを使ったのですが、もっと安いの無いかなあと物色していたら、なんか12Vで駆動するものがあるじゃないですか・・・。5VのLDO苦労したのに・・・。まあ気を取り直して、配線を進めます。トマランコンデンサは25V1000uFとしました。突入電流を小さくする抵抗とか付けていませんが・・・。

で、鉄コレの動力に載せます。結構、臓物が多いです。リード線を長くしすぎたのもありますが。

そして、とりあえず完成です。

次に光だけでは面白くないので、Mp3であることを生かして、ダンス音楽をフリー素材のサイトから落とすことにしましょう。
よくわかりませんが、音楽のクオリティーが高いような気がします。(続く)
2020-05-08 21:16
コメント(0)
DSair2のコントロール画面について その3 [DSAir]
ゴールデンウィークが終わってしまいましたが、まだ、休みは続いております。来週の金曜日から出勤予定です。とても悪い予感がします。ということは記憶の片隅に追いやって、私のゴールデンウィークは続きます・・・。
続きです。画面とボタンの色をCSSで変えられるようになったので、持っているスピードメーターに合わせて、作っていきます。
デバッグはCドライブ直下にSD_WLANフォルダを置いて、Chromeで見ながら、ソースはVisualstudioCode(無料)で改造していきます。
まずは、E217系。

昨日も載せていますが、旧国鉄は

昔の自分のBlogを漁るとボタンは黒いスイッチが多いような気がしたので、旧国同様にボタンは黒で、スイッチオンで白としました。
次にE233、

鉄道博物館のシミュレータにTIMSのモニタが・・・というのを参考にして、それを参考にボタンは青にして、スイッチオンで黄色としました。
E259系も一緒なので、

です。
List_xxx.htmから呼ばれるCSSファイルのいじり方を書いておきます。
いじるCSSファイルはdsair.cssが元のスタイルシートの設定で、dsair_xxx.css(xxxは系列名)が各系列のスタイルシートになります。
色は、赤色部分で変更です。色は16進数で#RRGGBBの並びです。時々横着して、#RGBという書き方をしている場所もあります。どっちでも認識するようです。E217を例にします。
背景:
body{
background: #454545;
}
#tabcontrol.ui-tabs {
padding: 0;
margin-top:0px;
border-width: 0;
width:900px;
background: #454545;
}
#tabcontrol .ui-tabs-nav {
border-width: 0;
padding: 0;
background: #454545;
}
テキストの色:
/*他のタブ内のテキストカラー*/
.ui-widget-content{
color:#fff;
background:#111;
}
・ボタンは、オフ時(背景色、テキスト色)
/*ボタン表面 off 暗くする*/
.ui-state-default,
.ui-widget-content .ui-state-default,
.ui-widget-header .ui-state-default,
.ui-button,
html .ui-button.ui-state-disabled:hover,
html .ui-button.ui-state-disabled:active{
border:1px solid #ccc;
background:#111;
font-weight:normal;
color:#bbb;
}
・ボタンの上にマウスが乗っているとき(背景色、テキスト色)
/*選択時 (off時より少しだけ明るくする)*/
.ui-state-hover,
.ui-widget-content .ui-state-hover,
.ui-widget-header .ui-state-hover,
.ui-state-focus,
.ui-widget-content .ui-state-focus,
.ui-widget-header .ui-state-focus,
.ui-button:hover,
.ui-button:focus{
border:1px solid #ccc;
background:#111;
font-weight:normal;
color:#eee;
}
ボタンがオンになっているとき(背景色、テキスト色)
/*ボタン表面 On 明るくする。*/
.ui-widget-content .ui-state-active,
.ui-widget-header .ui-state-active,
a.ui-button:active,
.ui-button:active,
.ui-button.ui-state-active:hover{
border:1px solid #ccc;
background:#ffe;
font-weight:normal;
color:#222;
}
という感じです。
背景は、写真の色や雰囲気から、
旧国鉄:#3B6063
E217:#454545
E233:#3B4B6E
としています。
ただし、モニターによってかなり見え方が違いました・・・。
で、SD_WLANから上書きすると、Listが5タイプから選べるようにしたものがこちらになります。
セレクターの作り方は、あやのさん、MECYさんのを参考にしています。
こうなると、アイコンの色を変えたい(白とか黒)とかDesktopStationのロゴを透過にしたい(今は白背景画像)とか欲が出てきますが、画像がベクトルでなくラスターなので、汚くなってしまうので、やめておきます。
続きです。画面とボタンの色をCSSで変えられるようになったので、持っているスピードメーターに合わせて、作っていきます。
デバッグはCドライブ直下にSD_WLANフォルダを置いて、Chromeで見ながら、ソースはVisualstudioCode(無料)で改造していきます。
まずは、E217系。

昨日も載せていますが、旧国鉄は

昔の自分のBlogを漁るとボタンは黒いスイッチが多いような気がしたので、旧国同様にボタンは黒で、スイッチオンで白としました。
次にE233、

鉄道博物館のシミュレータにTIMSのモニタが・・・というのを参考にして、それを参考にボタンは青にして、スイッチオンで黄色としました。
E259系も一緒なので、

です。
List_xxx.htmから呼ばれるCSSファイルのいじり方を書いておきます。
いじるCSSファイルはdsair.cssが元のスタイルシートの設定で、dsair_xxx.css(xxxは系列名)が各系列のスタイルシートになります。
色は、赤色部分で変更です。色は16進数で#RRGGBBの並びです。時々横着して、#RGBという書き方をしている場所もあります。どっちでも認識するようです。E217を例にします。
背景:
body{
background: #454545;
}
#tabcontrol.ui-tabs {
padding: 0;
margin-top:0px;
border-width: 0;
width:900px;
background: #454545;
}
#tabcontrol .ui-tabs-nav {
border-width: 0;
padding: 0;
background: #454545;
}
テキストの色:
/*他のタブ内のテキストカラー*/
.ui-widget-content{
color:#fff;
background:#111;
}
・ボタンは、オフ時(背景色、テキスト色)
/*ボタン表面 off 暗くする*/
.ui-state-default,
.ui-widget-content .ui-state-default,
.ui-widget-header .ui-state-default,
.ui-button,
html .ui-button.ui-state-disabled:hover,
html .ui-button.ui-state-disabled:active{
border:1px solid #ccc;
background:#111;
font-weight:normal;
color:#bbb;
}
・ボタンの上にマウスが乗っているとき(背景色、テキスト色)
/*選択時 (off時より少しだけ明るくする)*/
.ui-state-hover,
.ui-widget-content .ui-state-hover,
.ui-widget-header .ui-state-hover,
.ui-state-focus,
.ui-widget-content .ui-state-focus,
.ui-widget-header .ui-state-focus,
.ui-button:hover,
.ui-button:focus{
border:1px solid #ccc;
background:#111;
font-weight:normal;
color:#eee;
}
ボタンがオンになっているとき(背景色、テキスト色)
/*ボタン表面 On 明るくする。*/
.ui-widget-content .ui-state-active,
.ui-widget-header .ui-state-active,
a.ui-button:active,
.ui-button:active,
.ui-button.ui-state-active:hover{
border:1px solid #ccc;
background:#ffe;
font-weight:normal;
color:#222;
}
という感じです。
背景は、写真の色や雰囲気から、
旧国鉄:#3B6063
E217:#454545
E233:#3B4B6E
としています。
ただし、モニターによってかなり見え方が違いました・・・。
で、SD_WLANから上書きすると、Listが5タイプから選べるようにしたものがこちらになります。
セレクターの作り方は、あやのさん、MECYさんのを参考にしています。
こうなると、アイコンの色を変えたい(白とか黒)とかDesktopStationのロゴを透過にしたい(今は白背景画像)とか欲が出てきますが、画像がベクトルでなくラスターなので、汚くなってしまうので、やめておきます。
2020-05-07 17:00
コメント(0)
DSair2のコントロール画面について その2 [DSAir]
あっという間にゴールデンウィーク最後の日になってしまいました。
今日は、DSair2のスキンの変更について(3回目ぐらいになりますが)またいじっていました。
Yaasanさんから以前にcssでできるという話を聞いていましたが、右から左に抜けていて、list.htmを一生懸命いじって作っていました。
今日は、そこをdsair.cssの方(たぶん見た目をいじるファイル)をいじって旧国鉄風の画面を作ってみました。今回は、ボタンの色までいじりました。ボタンは以前の185系を見ていたら、黒かなあとおもったので、そうしています。
できたのはこんな感じです。

DSair2のSD_WLANフォルダをCドライブ直下に置き、list.htmを開きます。デバッグ用にchromeの右上の「縦・・・」から「その他のツール」→「デベロッパーツール」を選んで、エレメントタブを開くと、ソースの所の”id="tabcontorol"とかをクリックすると、どこの部分を書いているかとか。三五側には、どこのソース(jqui.cssとかdsair.css"とか)のどこの色を使っているかとかが表示されるので、書き換える場所や上書きする場所がわかります。
で、dsair.cssを書き換えていって、上記の物が出来上がりました。
明日以降に、E217とかも作っていこうと思います。
本日は旧国用だけ作ったので、そこの部分の差分だけアップします。(dsair.css,list_kyuukoku.css,
今日は、DSair2のスキンの変更について(3回目ぐらいになりますが)またいじっていました。
Yaasanさんから以前にcssでできるという話を聞いていましたが、右から左に抜けていて、list.htmを一生懸命いじって作っていました。
今日は、そこをdsair.cssの方(たぶん見た目をいじるファイル)をいじって旧国鉄風の画面を作ってみました。今回は、ボタンの色までいじりました。ボタンは以前の185系を見ていたら、黒かなあとおもったので、そうしています。
できたのはこんな感じです。

DSair2のSD_WLANフォルダをCドライブ直下に置き、list.htmを開きます。デバッグ用にchromeの右上の「縦・・・」から「その他のツール」→「デベロッパーツール」を選んで、エレメントタブを開くと、ソースの所の”id="tabcontorol"とかをクリックすると、どこの部分を書いているかとか。三五側には、どこのソース(jqui.cssとかdsair.css"とか)のどこの色を使っているかとかが表示されるので、書き換える場所や上書きする場所がわかります。
で、dsair.cssを書き換えていって、上記の物が出来上がりました。
明日以降に、E217とかも作っていこうと思います。
本日は旧国用だけ作ったので、そこの部分の差分だけアップします。(dsair.css,list_kyuukoku.css,
2020-05-06 17:54
コメント(0)
DSair2のコントロール画面について [DSAir]
ゴールデンウィーク限定でPC版のファイナルファンタジーViiが900円、XとX-2が1700円ぐらいで売っていて、買おうかどうしようか迷っています。これ始めたら、数日はつぶれること間違いなしで、かなり悩みます。
さて、DSair2のスマホとかのコントロール画面は、2本指でやるピンチで縮小拡大が可能になっているのがどうも気に入らなくて、最初からかっちりと全画面表示にならないかしらと思って、ちょっと調べていました。
結論から言うと、出来ませんでした。今のでいい感じです。
まずは、list.htmを眺めます。どうもviewportをいじればよさそうです。
meta name="viewport" content="width=920,initial-scale=1"
のcontent内の部分です。("<"とか">"を書くと消えるので、省略します)
width=device-width (デバイス固有の大きさにする?)
とか
initial-scale=1.2 (1.2倍ぐらいで表示する)
とか
user-scalable=no (スケール変更を無効)
とかすればできるかと思い試していました。
ここら辺のページを参考にしています。
最初はChromeでスマホの見え方のシミュレーションができるということで、それで試していました。
ですが、あくまでもシミュレーション。ちゃんと実機で試そうと思い、
Win10のPCにはPython用にAnaconda環境を入れていたので、簡易WebServerを立てて、見方を確認してみました。ここら辺のサイトを参考にしています。
List.htmをindex.htmに名前変更します。
index.htmのあるフォルダがrootフォルダになるので、
SD_WLANフォルダの横にindex.htmを移動させてその場所でwebserverを立てています。
で、PCにスマホやipadからアクセスです。
XXX.XXX.XXX.XXX:8080とかで。

そうしたら、Chromeのシミュレーションと全然挙動違うということがわかりました。
さてどうしようという感じで、今日は終了です。
このPythonのWebserverはGetなどを取って、独自に返答を返せるので、Flashairの代わりみたいな挙動を作ることが可能なようです。(あくまでも可能性だけ)
さて、DSair2のスマホとかのコントロール画面は、2本指でやるピンチで縮小拡大が可能になっているのがどうも気に入らなくて、最初からかっちりと全画面表示にならないかしらと思って、ちょっと調べていました。
結論から言うと、出来ませんでした。今のでいい感じです。
まずは、list.htmを眺めます。どうもviewportをいじればよさそうです。
meta name="viewport" content="width=920,initial-scale=1"
のcontent内の部分です。("<"とか">"を書くと消えるので、省略します)
width=device-width (デバイス固有の大きさにする?)
とか
initial-scale=1.2 (1.2倍ぐらいで表示する)
とか
user-scalable=no (スケール変更を無効)
とかすればできるかと思い試していました。
ここら辺のページを参考にしています。
最初はChromeでスマホの見え方のシミュレーションができるということで、それで試していました。
ですが、あくまでもシミュレーション。ちゃんと実機で試そうと思い、
Win10のPCにはPython用にAnaconda環境を入れていたので、簡易WebServerを立てて、見方を確認してみました。ここら辺のサイトを参考にしています。
List.htmをindex.htmに名前変更します。
index.htmのあるフォルダがrootフォルダになるので、
SD_WLANフォルダの横にindex.htmを移動させてその場所でwebserverを立てています。
で、PCにスマホやipadからアクセスです。
XXX.XXX.XXX.XXX:8080とかで。

そうしたら、Chromeのシミュレーションと全然挙動違うということがわかりました。
さてどうしようという感じで、今日は終了です。
このPythonのWebserverはGetなどを取って、独自に返答を返せるので、Flashairの代わりみたいな挙動を作ることが可能なようです。(あくまでも可能性だけ)
2020-05-05 23:50
コメント(0)
表面実装小型フォトリフレクタ NJL5901AR を試す。その3 [S88]
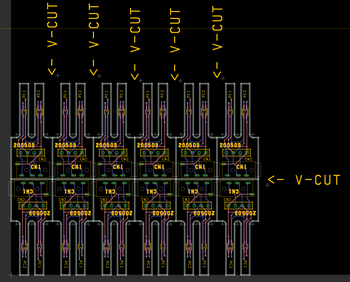
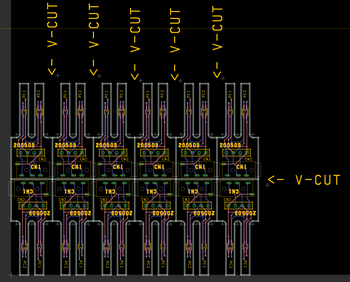
ということで、パネライズしました。データはこれ。

これと、実験に使うのに、在庫がないS88 Detector 8chのケース(Side、Top,Bottom)とかもついでに注文して、これは終わり。
(追記)あやのさんから、Vカットでなくミシン目でやる場合は、φ0.3の切り穴を0.75mmぐらいで並べて作った実績があるとのこと。今度試してみようと思います。

これと、実験に使うのに、在庫がないS88 Detector 8chのケース(Side、Top,Bottom)とかもついでに注文して、これは終わり。
(追記)あやのさんから、Vカットでなくミシン目でやる場合は、φ0.3の切り穴を0.75mmぐらいで並べて作った実績があるとのこと。今度試してみようと思います。
2020-05-04 11:10
コメント(0)
表面実装小型フォトリフレクタ NJL5901AR を試す。その2 [S88]
少し前からベースを買おうかと妻と話していて、楽器屋さんで、初心者セットを買ってきました。ギターと違って押さえるところが少なくて済みますし、ベンベンやっているといい気分になるので、ちょっと楽しいです。
で、本題ですが、今日は、トミックスのDCフィーダーの形で入れるものを作っていきます。
いわゆるこのかたちで、刺す部分にフォトリフレクタを付けてしまおうと考えています。

で、0.6㎜厚基板で作れば、デバイスの厚さは0.6㎜か0.8㎜のため、まあ取りあえず入りそうです。(フィーダー部分の厚さは1.4㎜と思われる)。
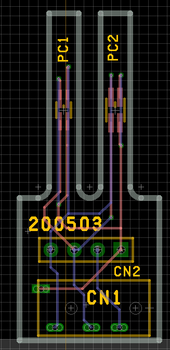
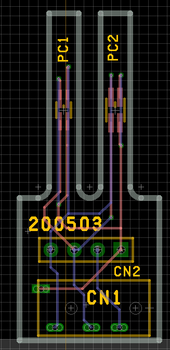
毎度のことながら、MBEで基板を作っていきます。こんな感じです。2種類のフォトリフレクタを置けるようにしています。一個はNJL5901ARでもう一つはNJL5901AR-1ですが、違うのはデバイスの大きさだけかと思ったら、ピン配置が違います・・・。
こんな感じです。

明日に、これで、パネライズしようかと思います。
で、本題ですが、今日は、トミックスのDCフィーダーの形で入れるものを作っていきます。
いわゆるこのかたちで、刺す部分にフォトリフレクタを付けてしまおうと考えています。

で、0.6㎜厚基板で作れば、デバイスの厚さは0.6㎜か0.8㎜のため、まあ取りあえず入りそうです。(フィーダー部分の厚さは1.4㎜と思われる)。
毎度のことながら、MBEで基板を作っていきます。こんな感じです。2種類のフォトリフレクタを置けるようにしています。一個はNJL5901ARでもう一つはNJL5901AR-1ですが、違うのはデバイスの大きさだけかと思ったら、ピン配置が違います・・・。
こんな感じです。

明日に、これで、パネライズしようかと思います。
2020-05-03 23:01
コメント(0)
表面実装小型フォトリフレクタ NJL5901AR と試す。 [S88]
任天堂スイッチの追加コントローラも届いて、ゲームしようかと思ったのですが、微妙に妻が怖くて、スイッチを買ったことを言えずにいます。どうしよう。みんなでマリオカートしたいんだけれどもどうしよう。買っちゃった、てへへとか言えばいいんだろうか。
で、今日は不要不急じゃない用事があったので、ちょっと電車に乗ったのですが、せっかく人が少ないからと思って、ボイスレコーダーも持って行ったのですが、人は少ないんですが、3蜜(密集、密接、密閉だっけ?)を避けるために窓が全開になっていて、風切り音で、録音はいまいちですね。まあ、並走する電車の音が聞こえるって、何か昭和のクーラーなかったころの電車を思い出して、それはそれで気持ちいいんですけど。トンネルとか轟音だし。平時だと、なんで窓開けてんだ!って切れる人がいそうですね。
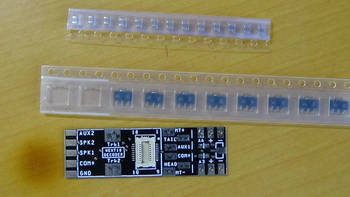
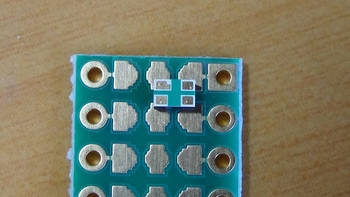
さて、本題の表面実装型フォトリフレクタNJL5901ARです。
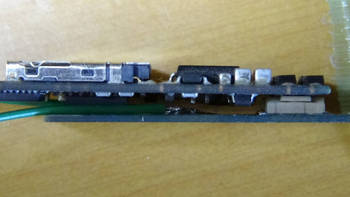
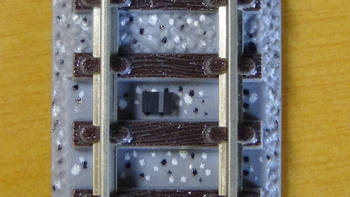
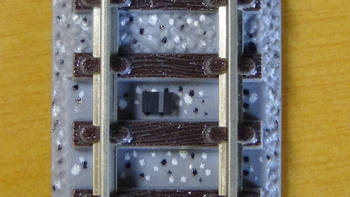
トミックスの線路に入れてみたら、フィーダー部分にすっぽり入ります。

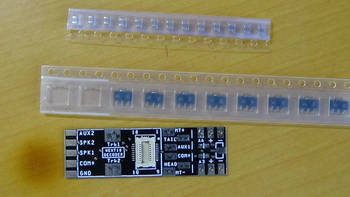
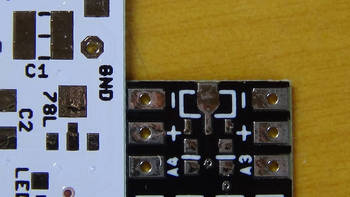
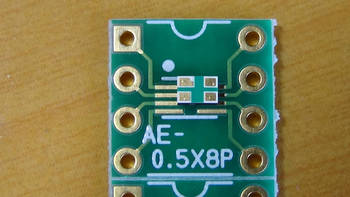
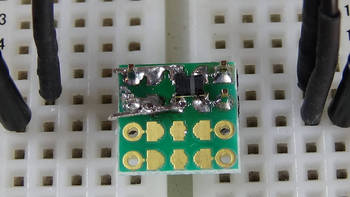
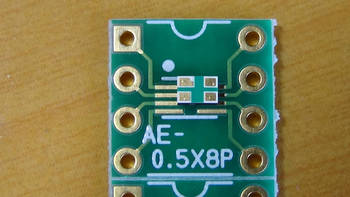
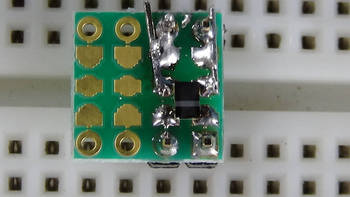
で、この動作確認のために、買ってきた変換基板(0.5㎜ピッチの物)。よく見たらフォトリフレクタのピッチは0.9㎜で全然合いません・・・。

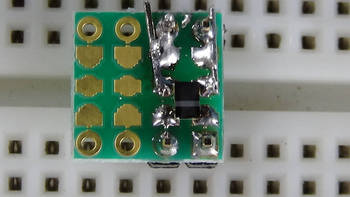
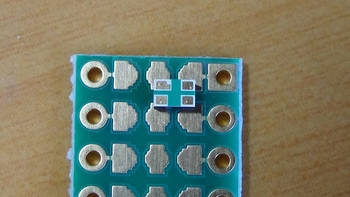
と思って裏を見たら、なんか、抵抗かキャパシタ用かのよくわからんパターンがあって、ここに付けたらなんとかはんだ付けできそうです。

ということで、ハンダを一生懸命流して、完成。

なんですが、どうも、動きが変。(理由は後で分かりましたが)
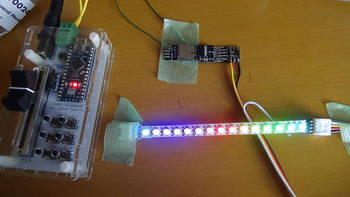
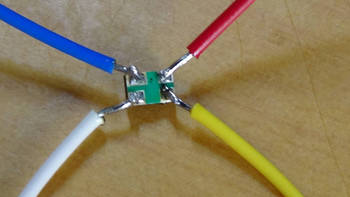
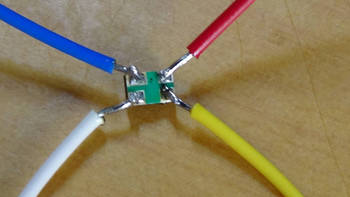
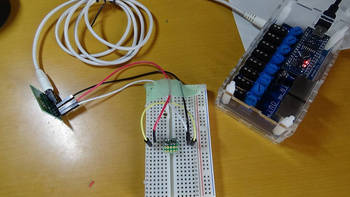
ということで、もう一つフォトリフレクタを今度はリード線に繋いで実験です。

最初からこれでいいじゃん・・・と後で思いました。
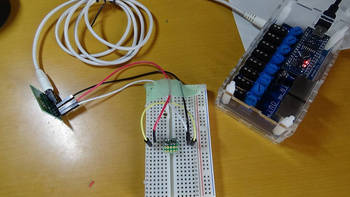
で、赤外線が出ている(ただし以前使っていたTPR-105は50mAまでLEDに電流を流せたが、今回のは30mA、5V時は126Ω以上ぐらいの制限抵抗を付ける必要がありそう )ことを確認しました。制限抵抗100Ωとしたので、最大定格を超えていますが・・・。
次に、光トランジスタ部分ですが、どうもArduino側で受ける抵抗値が大きすぎて、反応が変でした。可変抵抗を200kΩから10kΩか50kΩに変更する必要がありそうです。

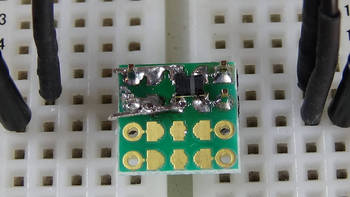
まあちゃんと動くことがわかり、もともとの変換基板もちゃんと動いていることが分かりました。検出は以前のTPR-105よりも近くまで来ないとダメな感じがありますが。

(拡大するとこう。)

次は、DCフィーダーっぽい基板を作って、実際に挿して試してみようと思います。
なんか、飛行機が飛んでいないからElecrowに頼んでも、なかなか来ないらしいですね・・・。
で、今日は不要不急じゃない用事があったので、ちょっと電車に乗ったのですが、せっかく人が少ないからと思って、ボイスレコーダーも持って行ったのですが、人は少ないんですが、3蜜(密集、密接、密閉だっけ?)を避けるために窓が全開になっていて、風切り音で、録音はいまいちですね。まあ、並走する電車の音が聞こえるって、何か昭和のクーラーなかったころの電車を思い出して、それはそれで気持ちいいんですけど。トンネルとか轟音だし。平時だと、なんで窓開けてんだ!って切れる人がいそうですね。
さて、本題の表面実装型フォトリフレクタNJL5901ARです。
トミックスの線路に入れてみたら、フィーダー部分にすっぽり入ります。

で、この動作確認のために、買ってきた変換基板(0.5㎜ピッチの物)。よく見たらフォトリフレクタのピッチは0.9㎜で全然合いません・・・。

と思って裏を見たら、なんか、抵抗かキャパシタ用かのよくわからんパターンがあって、ここに付けたらなんとかはんだ付けできそうです。

ということで、ハンダを一生懸命流して、完成。

なんですが、どうも、動きが変。(理由は後で分かりましたが)
ということで、もう一つフォトリフレクタを今度はリード線に繋いで実験です。

最初からこれでいいじゃん・・・と後で思いました。
で、赤外線が出ている(ただし以前使っていたTPR-105は50mAまでLEDに電流を流せたが、今回のは30mA、5V時は126Ω以上ぐらいの制限抵抗を付ける必要がありそう )ことを確認しました。制限抵抗100Ωとしたので、最大定格を超えていますが・・・。
次に、光トランジスタ部分ですが、どうもArduino側で受ける抵抗値が大きすぎて、反応が変でした。可変抵抗を200kΩから10kΩか50kΩに変更する必要がありそうです。

まあちゃんと動くことがわかり、もともとの変換基板もちゃんと動いていることが分かりました。検出は以前のTPR-105よりも近くまで来ないとダメな感じがありますが。

(拡大するとこう。)

次は、DCフィーダーっぽい基板を作って、実際に挿して試してみようと思います。
なんか、飛行機が飛んでいないからElecrowに頼んでも、なかなか来ないらしいですね・・・。
2020-05-02 18:12
コメント(0)
小休止 [その他]
さて、今日は、パリピ電車を作ろうと思ったのですが、AUX3、AUX4は外付けの5Vレギュレータが必要です。で、ちょっといろいろな方から譲って頂いた手持ちのNext18ボードを見てみたのですが、レギュレータ搭載型がない・・・。(一番小さなあやのさんの基板は全ピン出ているので、何でもできるはずですが。)

ということで、DesktopStationさんのExpBoard Next18 for General HOを使わせていただくことにしました。注文しましたので、ゴールデンウィーク中のどこかで届くかと思います。
で、それなら、次は、墨入れの練習でもしようと思って、数か月前に買っていたガンダムオリジンのガンプラ ブグ(グフの原型かしら?)を組み立てようと思いました。

墨入れ用のペンも買っていったバッチリです。多分。

で、プラモの箱を開けたのですが、部品数多いなあと思って、少しやる気をなくしたところで、SteamでAceCombat7が3000円以下で買える!というのを見かけてしまい、買ってしまいました。これでPS4はいらないと思いつつ。でゲームを始めてすぐ、ぐらいにヨドバシからスイッチが届いて、もう、今日はゲームの日だなと思って、終了です。
ちなみに、秋月から、表面実装のフォトリフレクタも届きました。明日には実験できますね。これ。

あとは、ホンダのF1のペーパークラフトを一瞬作りたいと思いましたが、まあ、明日以降に気がむいたらセブンイレブンにでも印刷しに行こうかと思いました。
以上。

ということで、DesktopStationさんのExpBoard Next18 for General HOを使わせていただくことにしました。注文しましたので、ゴールデンウィーク中のどこかで届くかと思います。
で、それなら、次は、墨入れの練習でもしようと思って、数か月前に買っていたガンダムオリジンのガンプラ ブグ(グフの原型かしら?)を組み立てようと思いました。

墨入れ用のペンも買っていったバッチリです。多分。

で、プラモの箱を開けたのですが、部品数多いなあと思って、少しやる気をなくしたところで、SteamでAceCombat7が3000円以下で買える!というのを見かけてしまい、買ってしまいました。これでPS4はいらないと思いつつ。でゲームを始めてすぐ、ぐらいにヨドバシからスイッチが届いて、もう、今日はゲームの日だなと思って、終了です。
ちなみに、秋月から、表面実装のフォトリフレクタも届きました。明日には実験できますね。これ。

あとは、ホンダのF1のペーパークラフトを一瞬作りたいと思いましたが、まあ、明日以降に気がむいたらセブンイレブンにでも印刷しに行こうかと思いました。
以上。
2020-05-01 22:23
コメント(0)




